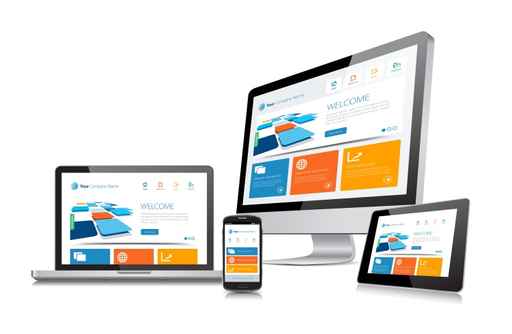
3 buoni motivi per avere un sito responsive!
 Avere un sito responsive significa che la visualizzazione è reattiva ed adatta il suo layout rimanendo facile da leggere e navigare anche su dispositivi mobili: il menu è situato sotto un pulsante in alto a sinistra, la dimensione dei caratteri si adatta per una lettura senza sforzo e il contenuto del sito si riorganizza in altezza senza straripare orizzontalmente. Non vi è alcuna necessità di fare zoom in/out o scorrere il sito in orizzontale con gesti complessi sul touchscreen. Il visitatore deve solo scorrere verticalmente con un dito. Pulsanti e collegamenti sono facili da toccare senza rischio di errore.
Avere un sito responsive significa che la visualizzazione è reattiva ed adatta il suo layout rimanendo facile da leggere e navigare anche su dispositivi mobili: il menu è situato sotto un pulsante in alto a sinistra, la dimensione dei caratteri si adatta per una lettura senza sforzo e il contenuto del sito si riorganizza in altezza senza straripare orizzontalmente. Non vi è alcuna necessità di fare zoom in/out o scorrere il sito in orizzontale con gesti complessi sul touchscreen. Il visitatore deve solo scorrere verticalmente con un dito. Pulsanti e collegamenti sono facili da toccare senza rischio di errore.
Questi sarebbero già buoni motivi per avere un sito “responsive”, ma vediamone altri:
- Aumentare l’audience: sebbene l’Italia sia uno dei paesi in Europa con la più bassa diffusione di internet, gli italiani sono tra le popolazioni che trascorrono più tempo online e lo fanno principalmente tramite smatphone e tablet.
- Ricevere più viste: il 94% dei possessori di smartphone usa il proprio telefono per trovare informazioni sulle aziende locali; offrire a questi utenti un ambiente di navigabilità comodo e adatto alle loro esigenze aiuta a restituire una immagine di attualità dell’azienda ed invoglia l’utente a finalizzare il cantatto.
- Aumentare le conversioni: il 67% degli utenti che acquistano abitualmente online iniziano l’acquisto su un dispositivo mobile, una navigabilità facilitata su dispositivi mobili può indurre l’utente a completare l’operazione direttamente!
2 modi per verificare se il tuo sito è responsive
- Apri il tuo sito web sul browser del tuo smartphone o tablet: se il sito è visualizzato nello stesso modo sul vostro PC, ma più piccolo (testi piccoli, pulsanti mini…), il sito non è responsive.
- Apri il tuo sito web nel tuo browser preferito del pc desktop, poi riduci la larghezza della finestra al minimo: se appare una barra di scorrimento orizzontale il sito non è responsive
chiedi un preventivo per convertire il tuo sito!
Vuoi convertire il tuo sito?
Per un contatto, senza alcun impegno, per parlare di modalità operative e costi, vai alla pagina “contatti” di questo sito, oppure compila il breve form qui sotto:
[Form id=”10″]